The Curio Project
My Role: UX/UI Designer
Platform: Tablet
Game: A Teaching Toolkit for Fostering Scientific Curiosity. Curio aims to engage students and stimulate curiosity in scientific topics at elementary and early secondary school level.
The CURIO toolkit will allow teachers and students to author scenarios that can then be played in a gamified, virtual environment.
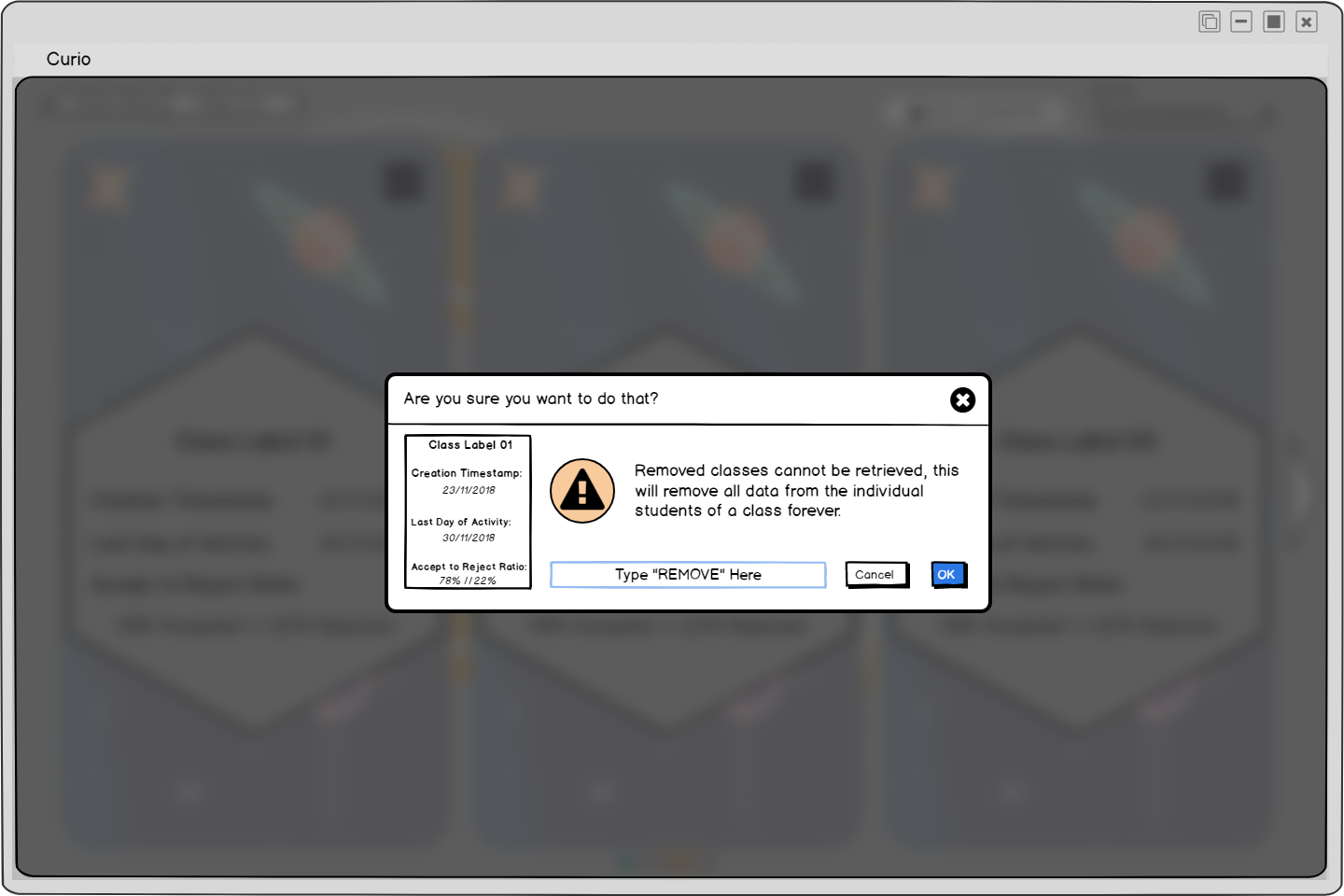
Wireframe teacher-side mock-up - Game set up
Design Layers: Controls, Patterns, Design Principles and Mock-ups
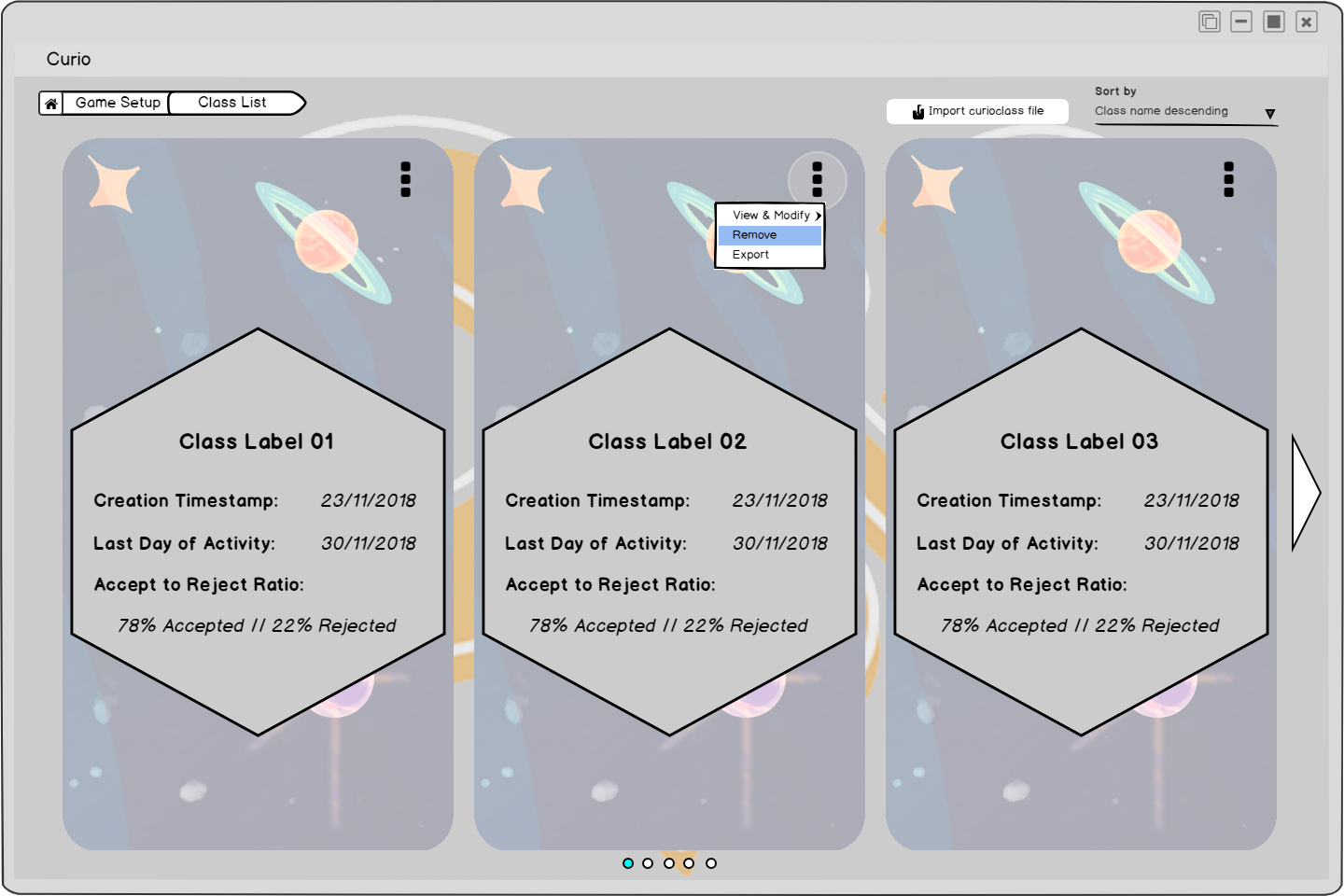
Wireframe - Class List with Menu selected
For this project I designed the initial UX and UI for a series of minigames as well as the interface for the educators to build the different scenarios and organize the lessons.
To mock-up and visualize the product, I used Balsamiq Wireframes, a rapid low-fidelity UI wireframing tool, to sketch the UI and convey the ideas to the development team.
Simplifying the visualization by decreasing the fidelity of the wireframes, helps to communicate complex UI patterns and functions designed to solve particular problems.
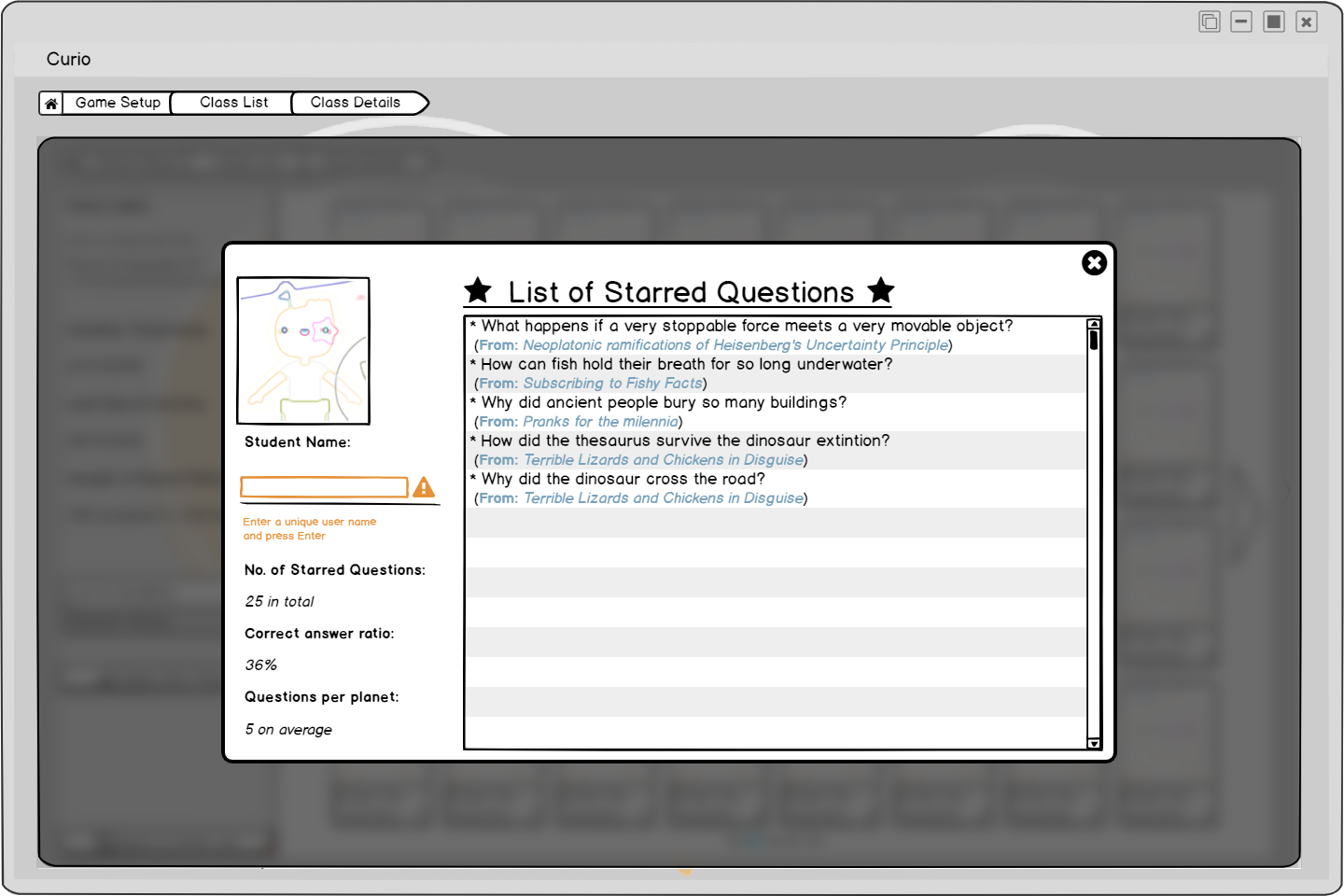
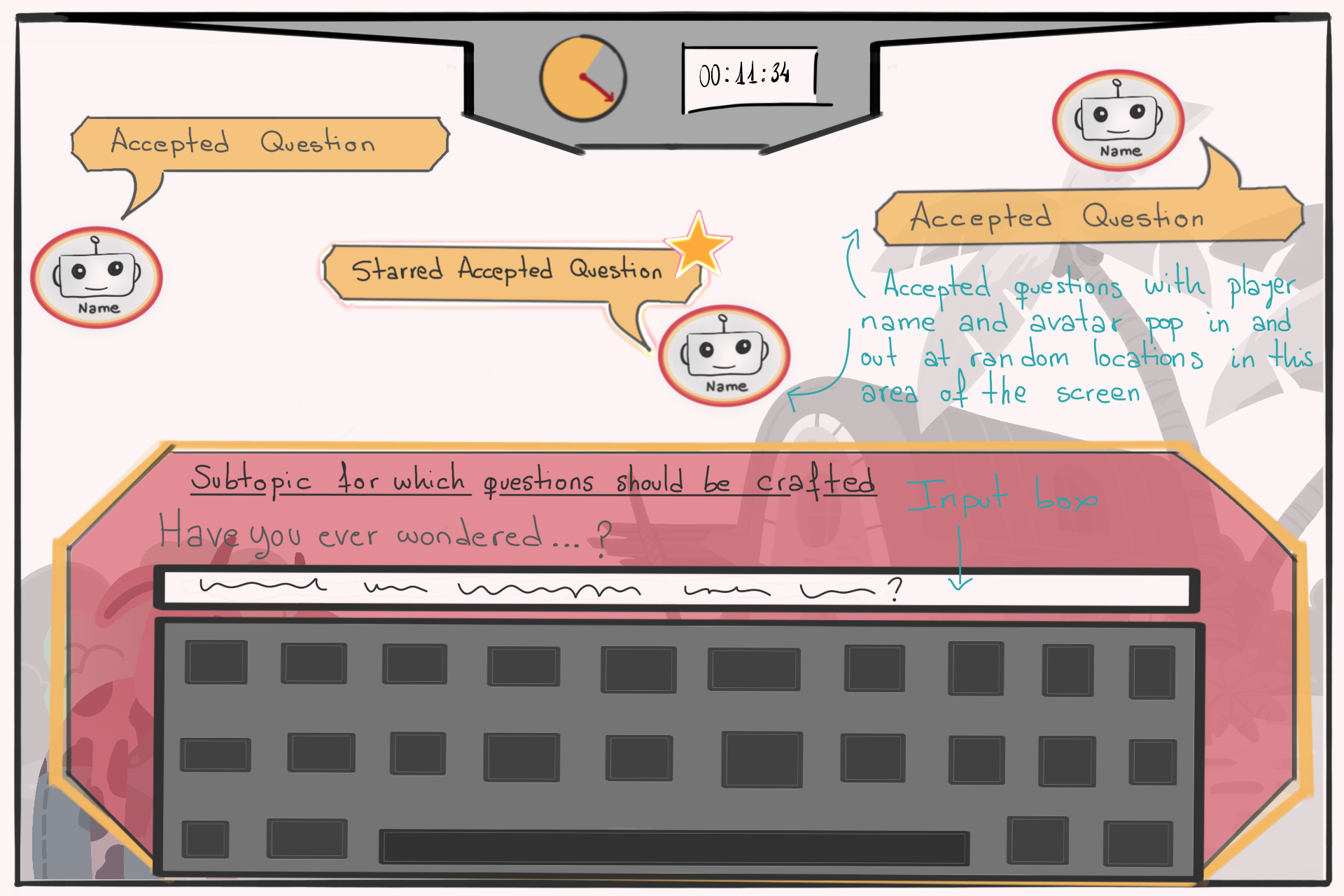
Wireframe - Game Rounds Showcasing Questions
Applying design principles and interface conventions, I mainly focused on intuitive interactions for mobile platforms (tablets), so that the final product would be accessible for the target audience (primary school students & teachers).
Each of the interface controls (also known as elements or components), were selected for the specific reason of being familiar and easy to use. Today’s students are digital natives, born into the internet age with easy access to devices such as mobile phones and tablets, but the product also needs to feel intuitive for the teachers managing the lessons.